Guía para subir artículos
En importante entender que el sistema tiene dos editores y ambos permiten subir artículos en las distintas categorías del Municipio.
Uno es Gutemberg, el editor estándar de WordPress, y otro es Elementor. Se usan ambos, se empieza con el primero y se termina de preparar la nota con Elementor.

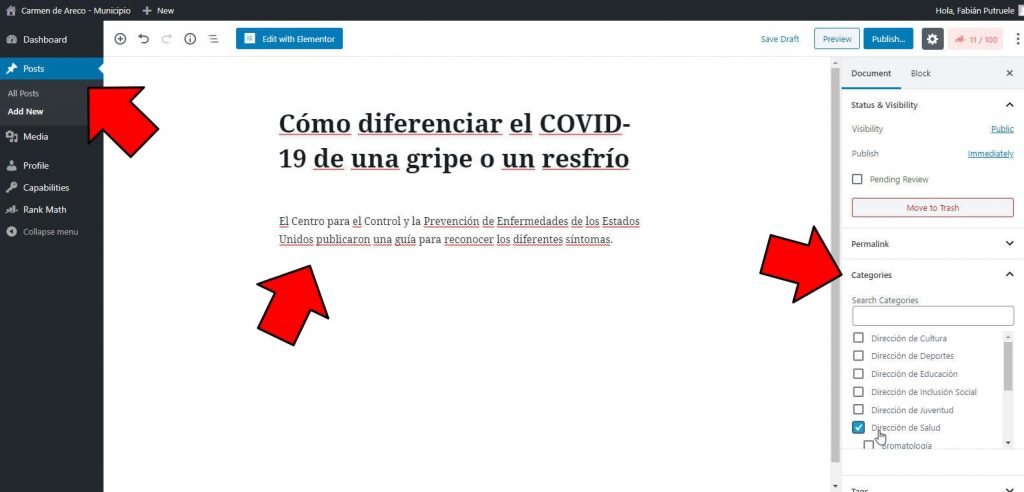
Desde la barra superior se puede agregar un Post. Luego se coloca el título (que no sea muy largo), y se pega el texto del artículo.
El texto puede tener cualquier extensión.
Allí mismo, al posar el mouse sobre el texto, se ven controles que permiten insertar elementos (una imagen, video o link) o dar formato (como negritas). Pero todo eso es mejor hacerlo en Elementor.
IMPORTANTE: En la columna derecha del editor, es obligatorio elegir a cuál categoría pertenece el artículo. Por ejemplo, Dirección de Salud. De no hacerlo, el artículo no se muestra en ninguna parte del sitio (habrá que ir a buscarlo aquí).

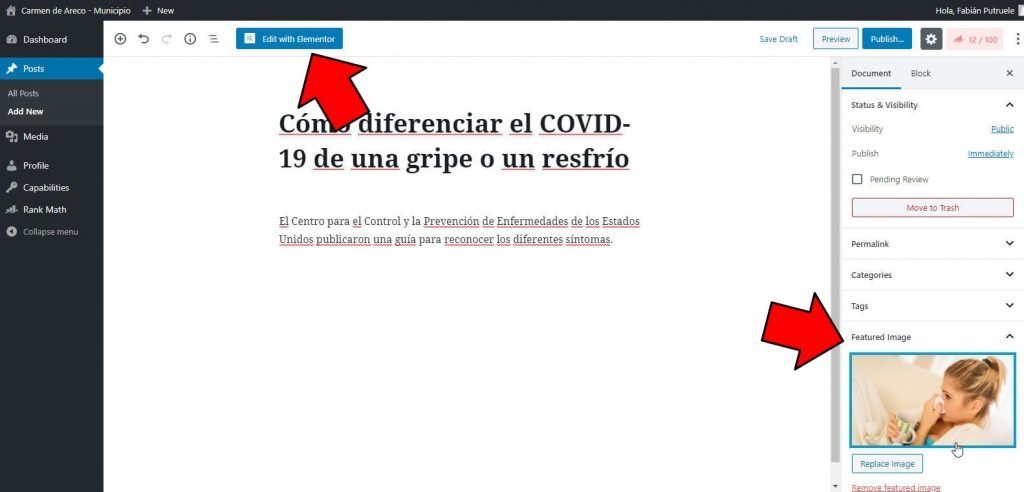
Antes de pasar a Elementor, es necesario subir una imagen como Imagen Destacada.
Luego, pasamos a Elementor con el botón azul en la barra superior del editor.
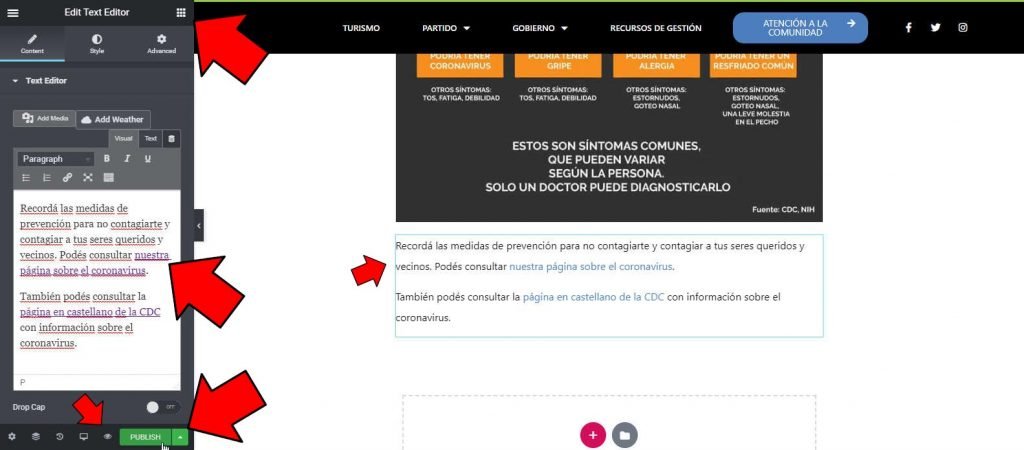
Elementor pone una caja de harramientas a la izquierda de la nota, y es mucho más visual.

Ya en Elementor, se puede seguir agregando texto, y con la caja de herramientas es posible arrastrar al artículo toda clase de elementos, que funcionan como contenedores de videos, listas, imágenes y otros elementos.
La idea es colocar un contenedor, y luego decirle a Elementor qué mostrar en ese contenedor. Ej.: pongo un video, y luego digo cuál es la dirección del video. O pongo un contenedor para texto, y luego pego el texto.
IMPORTANTE: Es mejor trabajar el texto en la barra de Elementor y no directo encima del contenedor que pusimos, es más fácil.
En la barrita de abajo, tocando el pequeño icono de ojo, se puede ver cómo queda la nota antes de publicarla.
Cuando tenemos todo listo, publicamos la nota directamente con el botón verde.

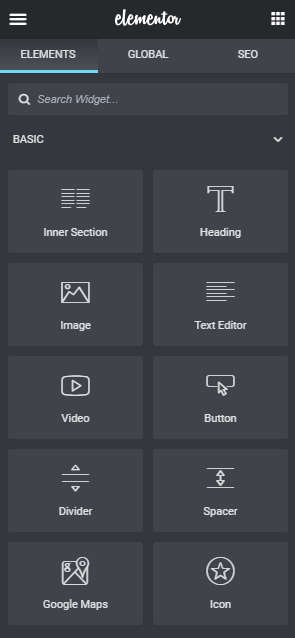
Elementor pone una caja de herramientas con muchos elementos como títulos, texto, videos, imágenes, listas, íconos y botones.
Para insertar cualquiera, solo hay que arrastrar desde la caja hacia la nota. Esto crea un contenedor de ese tipo de elemento.
Poniendo el mouse sobre el contenedor que pusimos en la nota, la caja de Elementor se convierte en el control de ese elemento en especial, para que podamos configurarlo (por ejemplo, indicar la dirección de un video).
IMPORTANTE: la barra superior de Elementor tiene dos íconos, el de «hamburguesa» (las tres rayitas) y el de cuadritos. El de hamburguesa lleva al menú central de Elementor, el de cuadritos permite volver a la caja de herramientas.
Siempre que estemos «perdidos», basta con tocar un contenedor sobre la nota. Elementor mostrará el control de ese elemento y podremos reorientarnos.

Para finalizar y ver la nota publicada, tocamos la hamburguesa para ir al menú principal de Elementor y elegimos Ver página.

